Membuat Maskot Logo Ilustratif dengan Adobe Illustrator

Pada Kesempatan kali ini saya akan menulis tutorial tentang cara membuat logo beruang menggunakan adobe illustrator. Logo berikut termasuk logo dengan gaya ilustratif dengan bentuk maskot/karakter kartun. Logo dengan gaya ilustrasi banyak digunakan dimana-mana. Gaya ilustrasi memberi kesan fun, unik, dan menarik pada logo, sehingga berpeluang besar meningkatkan awareness audiens terhadap perusahaan atau bisnis yang diwakili.
Step 1
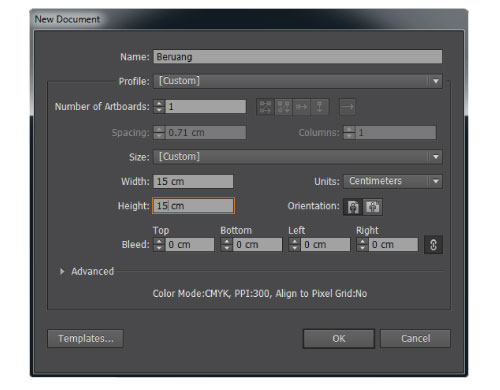
Siapkan dokumen baru pada Adobe Illustrator, atur settingan seperti pada gambar.

Step 2
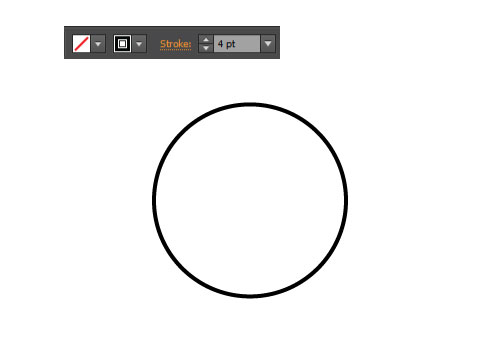
Buat sebuah lingkaran menggunakan Ellipse tool (L) dimana sebelumnya buat fill kosong dan stroke warna hitam dengan ketebalan garis 4pt, tahan tombol Shift untuk membuat lingkaran dalam bentuk yang proporsional.

Step 3
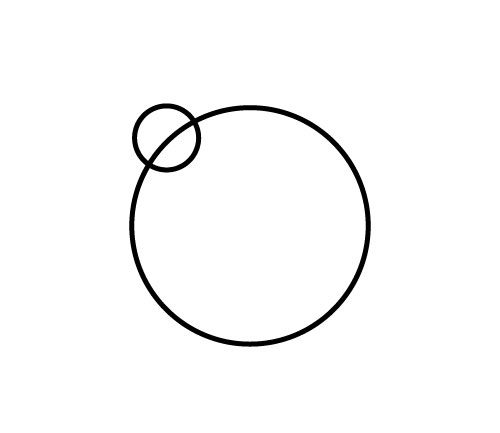
Buat lagi lingkaran kecil untuk telinga beruang seperti step 2, lihat gambar.

Step 4
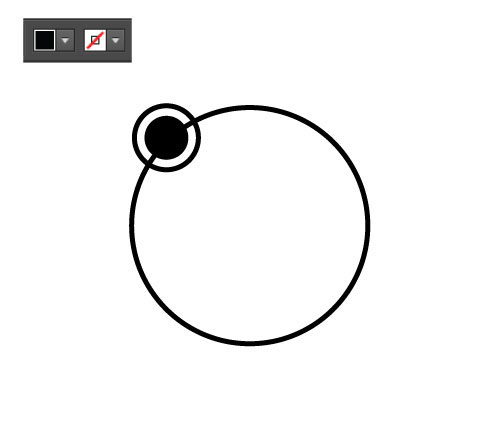
Buat lagi lingkaran kecil didalam lingkaran kecil tadi, di sini fill diisi warna hitam dan stroke di hilangkan.

Step 5
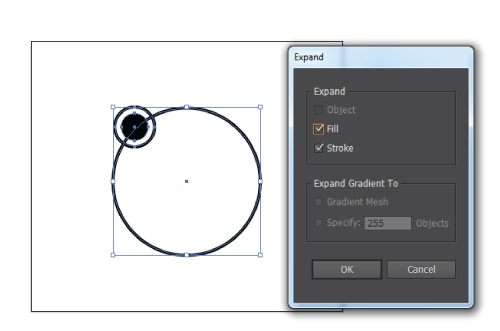
Seleksi semua lingkaran, setelah itu klik object > Expand, untuk mengubah stroke menjadi fill.

Step 6
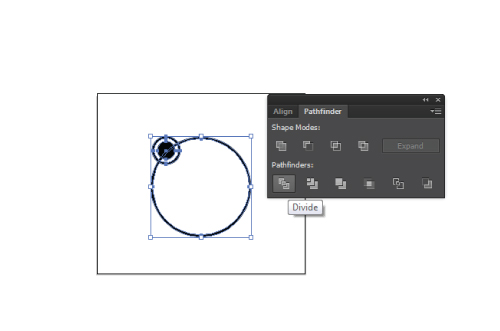
Setelah semua dalam bentuk fill path, buka window > pathfinder atau tekan (Shift + Ctrl+ F9). Dalam keadaan lingkaran tadi masih terseleksi pilih devide pada panel pathfinder untuk memisah setiap bagian lalu klik kanan pilih ungroup.

Step 7
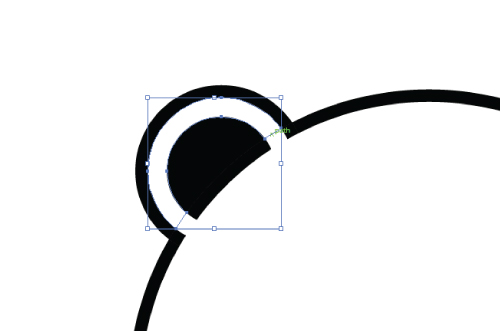
Hapus bagian yang tidak perlu, perhatikan path yang tak ada fill dan stroke hapus path tersebut.

Step 8
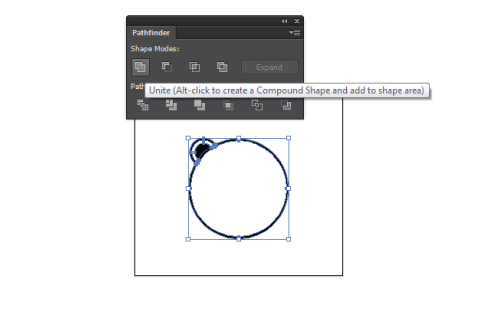
Satukan semua path dengan Unite pada panel pathfinder lalu ungroup.

Step 9
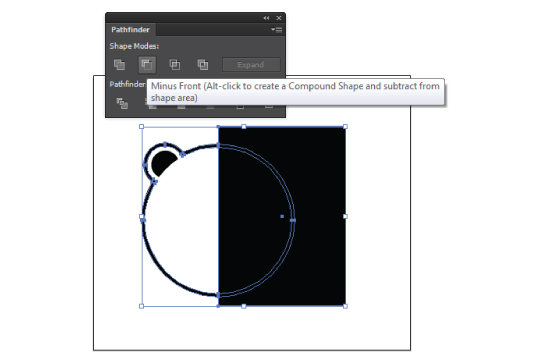
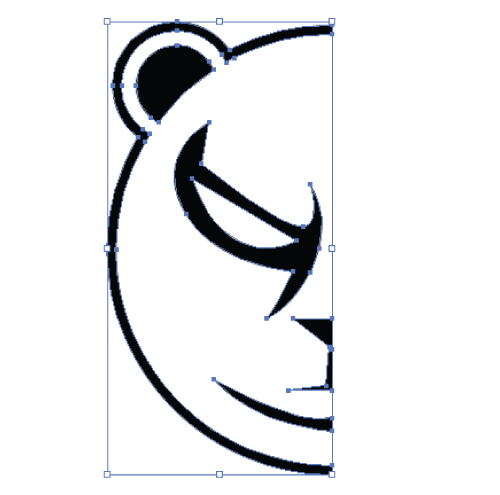
Logo yang dibuat adalah logo simetris, jadi hapus bagian sebelah kepala beruang, caranya buat path kotak dengan Rectangel Tool (M). Tempatkan di sebelah kepala beruang , pilih kedua path (kepala beruang tanpa path kecil yang terpisah dan path kotak) lalu pilih minus front pada panel pathfinder.


Step 10
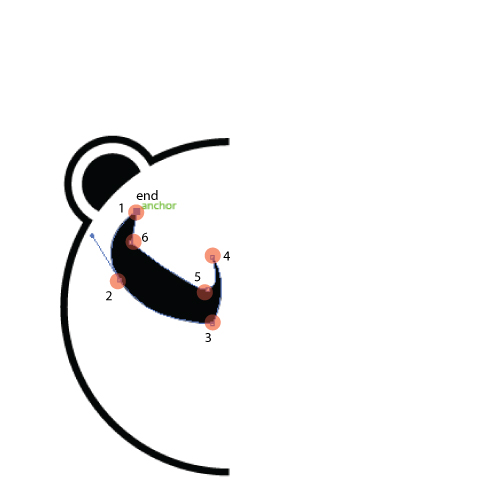
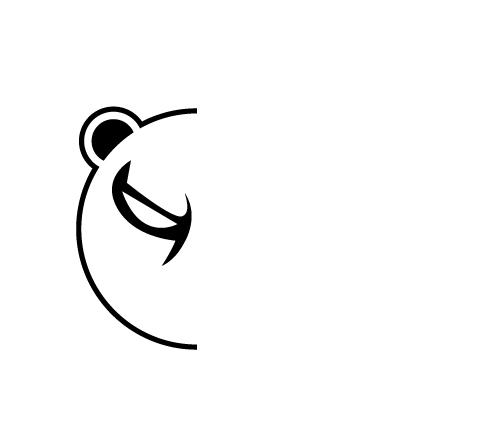
Setelah itu dengan menggunakan pen tool (P), buat bagian mata beruang, lihat gambar.

Step 11
Buat bagian putih didalamnya dengan menggunakan pen tool juga.

Step 12
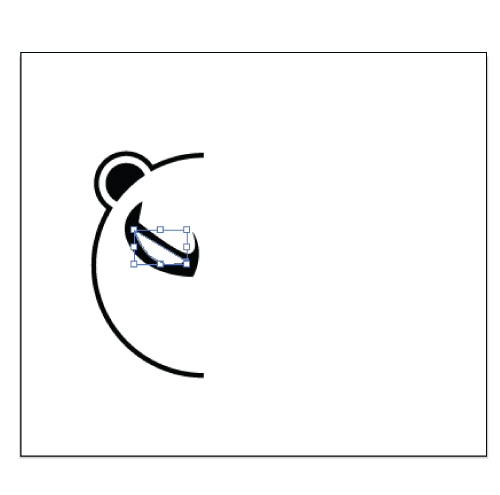
Potong seperti pada step 9, menggunakan minus front pada panel pathfinder untuk menghilangkan bagian putih.
Step 13
Tambahkan path pada bagian mata warna hitam dengan menggunakan pen tool seperti tadi lalu satukan dengan Unite pada panel pathfinder seperti pada step 8.


Step 14
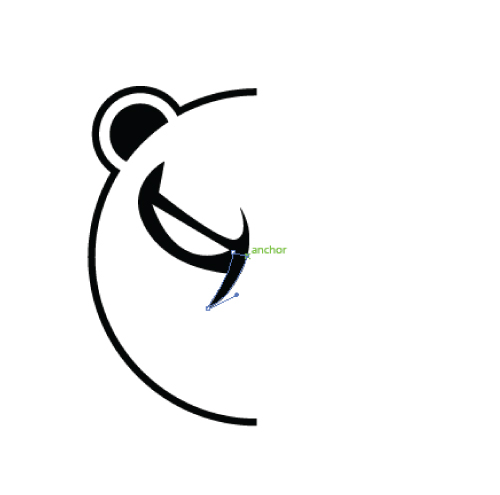
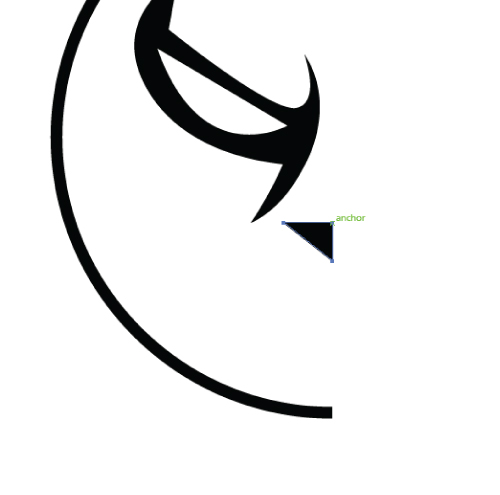
Buat segitiga kecil berwarna hitam menggunakan pen tool untuk membentuk hidung.

Step 15
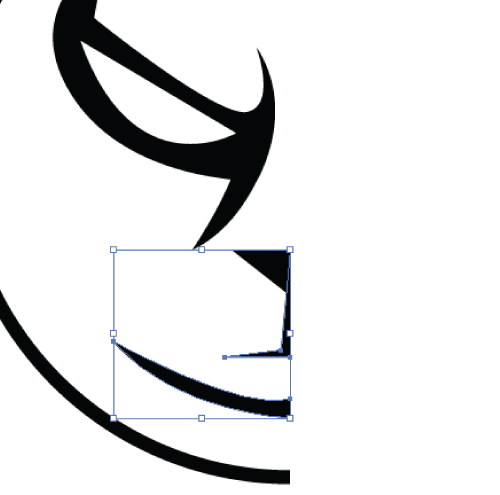
Sama seperti step selanjutnya buat bagian seperti terlihat pada gambar. lalu satukan semua path dengan Unite pada panel pathfinder seperti pada step 8.


Step 16
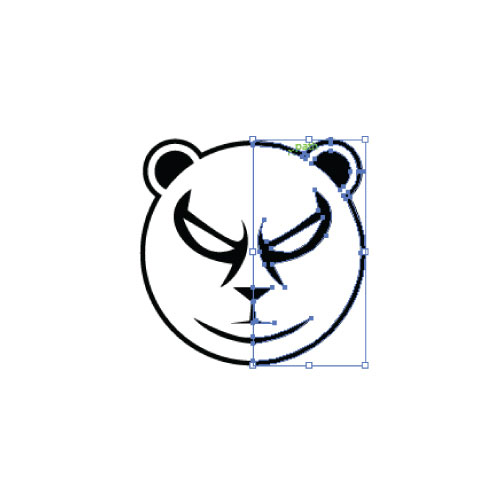
Copy dan paste ( Ctrl+C dan Ctrl+F) sebelah kepala beruang tersebut, lalu bagian yang baru dicopy tersebut klik kanan dan pilih transfrom > Reflect > angel 90 > ok. Geser dan posisikan dengan benar pas disebelah.

Step 17
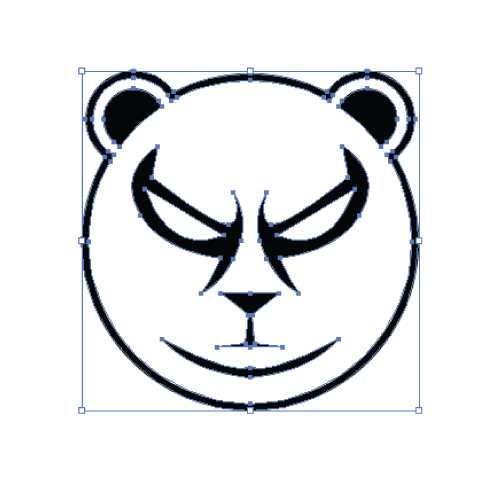
Satukan dengan Unite pada panel pathfinder seperti pada step 8.

Step 18
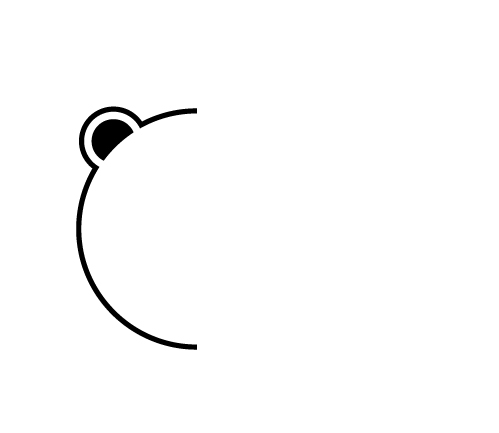
Pada tahap ini illustrasi kepala beruang sudah selesai.

Step 19
Tahap berikutnya adalah pewarnaan logo, buat kotak bewarna coklat dengan rectangle tool (M). Tempatkan kotak tersebut dibelakang kepala beruang (Shift+Ctrl+[).

Step 20
Ubah warna Kepala beruang menjadi coklat tua.

Step 21
Select kotak dan kepala beruang lalu pilih devide pada panel pathfinder seperti step 6 untuk memisah setiap bagian lalu klik kanan pilih ungroup.

Step 22
Buang bagian kotak luar dan bagian mata, lihat gambar.

Step 23
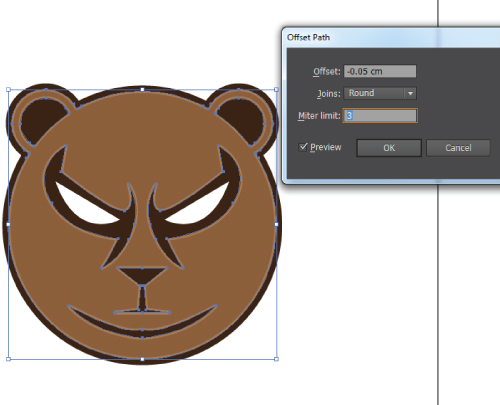
Select bagian warna coklat muda, copy lalu paste, ubah warna menjadi agak gelap, lalu pilih Effect > Path > Offset Path. Pada panel isi seperti pada gambar lalu oke. Setelah itu masih dalam keadaan terseleksi pilih Object > Expand Appereance.


Step 24
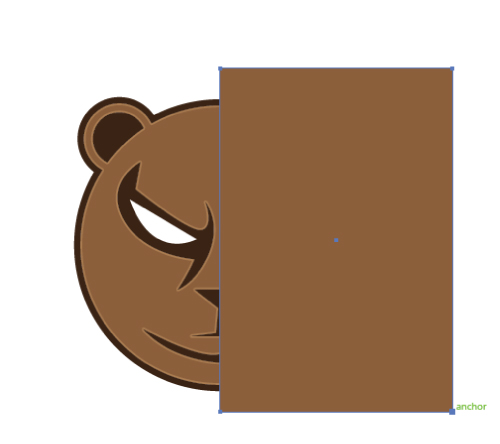
Buat kotak lagi seperti sebelumnya lalu posisikan seperti pada gambar.

Step 25
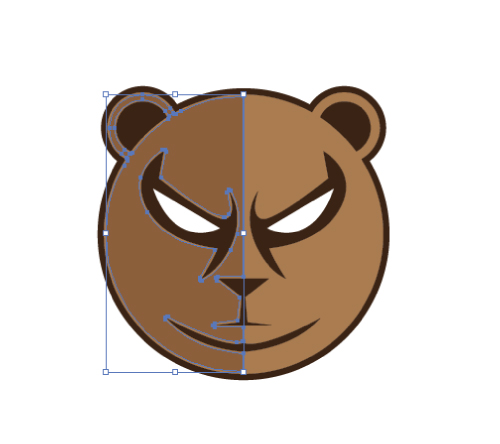
Select kotak dan bagian warna kepala beruang bagian atas, lalu potong dengan memilih
minus front pada panel pathfinder seperti step 9.

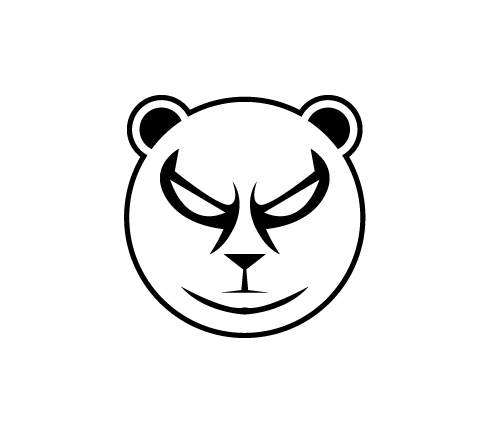
Hasil Akhir!
Logo ilustratif berupa simbol beruang telah selesai, dengan menambahkan sedikit type maka beruang sudah siap dihidangkan.


Terima kasih telah membaca tutorial ini. Ini adalah salah satu teknik membuat logo sederhana dengan memanfaatkan elemen-elemen dasar pada Adobe Illustrator, jika kamu punya tehnik lain yang ingin dibagi silahkan sampaikan dengan berkomentar. Semoga bermanfaat!





0 komentar:
Post a Comment