Quick Tips : Menggunakan Fungsi "Save for Web" pada Illustrator dan Photoshop
Mungkin sebagian orang jarang menyimpan sebuah karya yang dibuat dengan cara save for web, mungkin karena terbiasa dengan save as untuk menyimpan gambar yg mau di jadikan format JPG. Padahal melakukan penyimpanan dengan cara save for web sangat memudahkan kita, karena dengan cara ini kita bisa menentukan ukuran dan format yang diinginkan sesuai kebutuhan, selain itu ukuran file bisa lebih efisien tanpa mengurangi kualitas.
Cara ini juga membuat kita dapat meninjau hasil gambar yang akan disimpan karena terdapat jendela pratinjau untuk dilihat. Pada Illustrator, save for web mengikuti ukuran artboard yang telah ditentukan.
Berikut ini langkah-langkah menggunakan fungsi Save for Web pada adobe Illustrator
Langkah 1
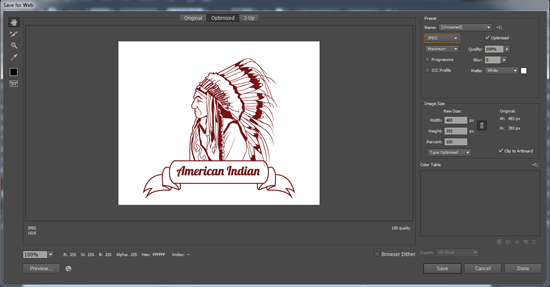
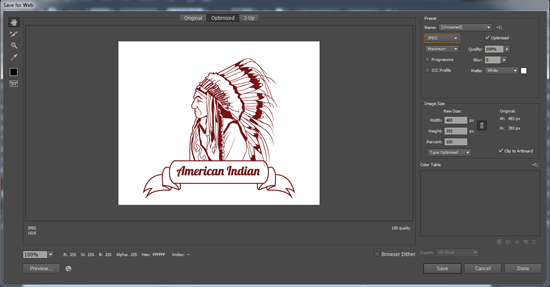
Setelah menyiapkan file yang ingin disimpan, perhatikan artboard yang telah ditentukan, setelah itu pilih Tab file > save for web.. akan muncul jendela untuk pengaturan save for web.

Langkah 2
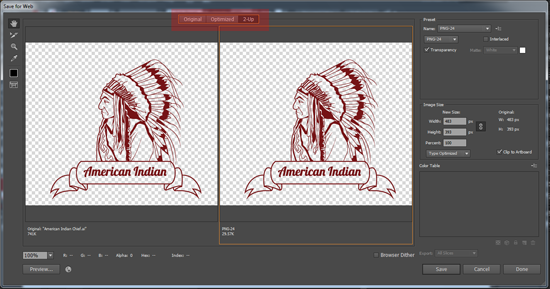
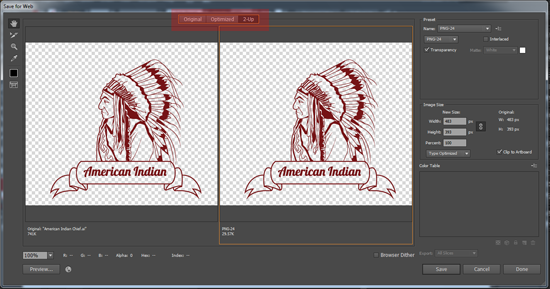
Karya yang kamu ingin simpan akan terlihat di jendela pratinjau, di mana ada 3 pilihan tab view yaitu Original, Opimized dan 2-Up. Secara default pada tab view adalah original, namun lebih baik kamu pilih 2-up, karena bisa melihat hasil setelah dioptimalkan di sebelah kanan.

Langkah 3
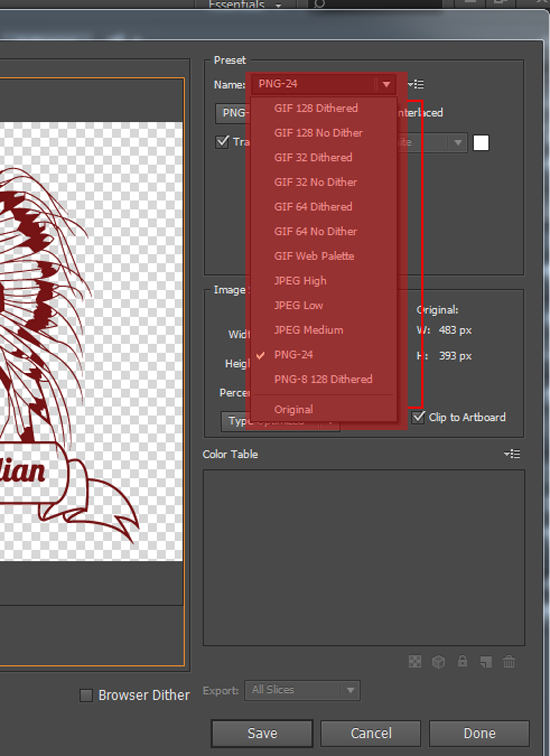
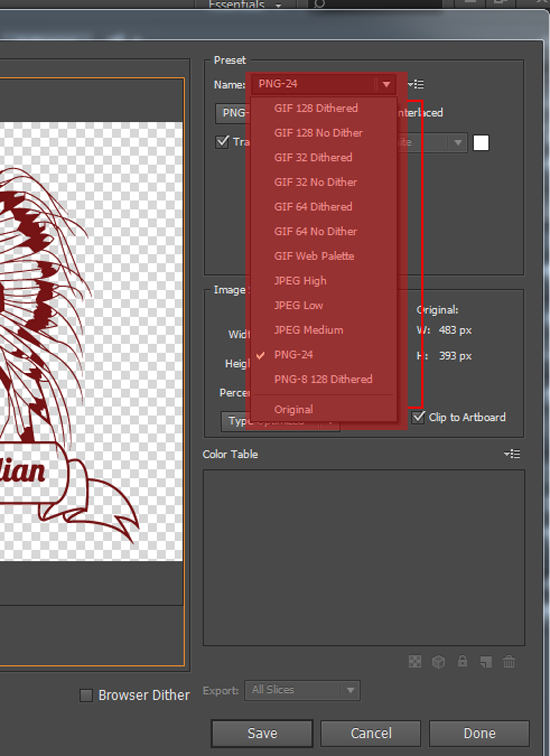
Sekarang format gambar yang kamu inginkan, dapat di lihat di bagian sebelah kanan, terdapat beberapa pengaturan yang bisa kamu lakukan.
Graphics Interchange Format (GIF) umumnya digunakan untuk karya seni dengan rentang warna yang solid. Kamu dapat membuat ukuran file lebih kecil dengan mengurangi jumlah warna dalam gambar. Seperti GIF 64 No Dither (64 warna). Semakin rendah jumlah warna, semakin kecil ukuran file.
Dithering mencoba untuk membuat karya kamu terlihat seperti memiliki warna yang lebih dengan membuat pola dalam warna. Seperti pola kotak-kotak dekat dan bahkan jauh. Hal ini juga membuat ukuran file yang lebih besar. Kebanyakan desainer tidak menyukai efek dan lebih memilih opsi No Dither.
Joint Photographic Experts Group (JPEG) digunakan untuk karya yang memiliki gradasi halus dari satu warna ke warna yang lain. Gambar sering disimpan dalam format ini. Jika kamu memiliki bayangan atau campuran dalam karya seni kamu, pilihlah format ini.
PNG-8 sangat mirip dengan format file GIF. Kecuali kamu memiliki alasan tertentu untuk menyimpannya sebagai PNG-8.
PNG-24 mendukung yang terbaik dari dua format (GIF dan JPEG). Portable Network Graphics (PNG) mendukung gradient bagus seperti JPEG juga transparansi seperti GIF.

Langkah 4
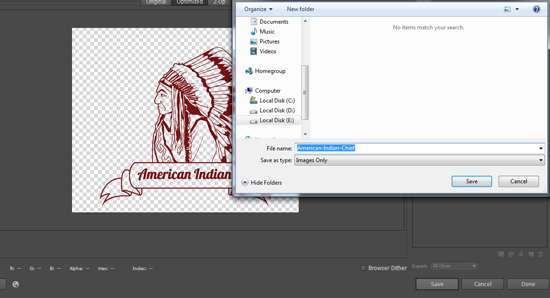
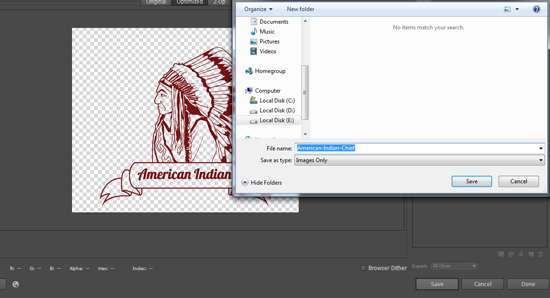
Jika sudah mengatur sesuai dengan yang kamu inginkan, kamu dapat menyimpannya, yang penting point-pointnya telah dilakukan.
Ukuran File lebih kecil, untuk keperluan web gambar ukuran kecil sangat baik karena tidak memperlambat kinerja web, karena itu efisiensikan sehemat mungkin pengaturan yang telah kamu lakukan, tanpa menurunkan kualitas gambar.
Cek tampilan gambar, sebelum menyimpan lebih baik kamu liat contoh tampilan gambar dengan menekan tombol preview di sudut kiri bawah.
Mengubah ukuran gambar, dengan mengatur dimensi ukuran gambar ditempat pengaturan kamu bisa menyesesuaikan sesuai ukuran yang diinginkan, fungsi ini sangat membantu kamu.
Save, setelah semua beres dan sesuai kamu dapat menyimpannya ditempat penyimpanan yang kamu inginkan.

Semoga tips sederhana dan singkat ini dapat mempermudah dan menghemat waktu pengerjaan sebuah karya. Terima kasih
Cara ini juga membuat kita dapat meninjau hasil gambar yang akan disimpan karena terdapat jendela pratinjau untuk dilihat. Pada Illustrator, save for web mengikuti ukuran artboard yang telah ditentukan.
Berikut ini langkah-langkah menggunakan fungsi Save for Web pada adobe Illustrator
Langkah 1
Setelah menyiapkan file yang ingin disimpan, perhatikan artboard yang telah ditentukan, setelah itu pilih Tab file > save for web.. akan muncul jendela untuk pengaturan save for web.

Langkah 2
Karya yang kamu ingin simpan akan terlihat di jendela pratinjau, di mana ada 3 pilihan tab view yaitu Original, Opimized dan 2-Up. Secara default pada tab view adalah original, namun lebih baik kamu pilih 2-up, karena bisa melihat hasil setelah dioptimalkan di sebelah kanan.

Langkah 3
Sekarang format gambar yang kamu inginkan, dapat di lihat di bagian sebelah kanan, terdapat beberapa pengaturan yang bisa kamu lakukan.
Graphics Interchange Format (GIF) umumnya digunakan untuk karya seni dengan rentang warna yang solid. Kamu dapat membuat ukuran file lebih kecil dengan mengurangi jumlah warna dalam gambar. Seperti GIF 64 No Dither (64 warna). Semakin rendah jumlah warna, semakin kecil ukuran file.
Dithering mencoba untuk membuat karya kamu terlihat seperti memiliki warna yang lebih dengan membuat pola dalam warna. Seperti pola kotak-kotak dekat dan bahkan jauh. Hal ini juga membuat ukuran file yang lebih besar. Kebanyakan desainer tidak menyukai efek dan lebih memilih opsi No Dither.
Joint Photographic Experts Group (JPEG) digunakan untuk karya yang memiliki gradasi halus dari satu warna ke warna yang lain. Gambar sering disimpan dalam format ini. Jika kamu memiliki bayangan atau campuran dalam karya seni kamu, pilihlah format ini.
PNG-8 sangat mirip dengan format file GIF. Kecuali kamu memiliki alasan tertentu untuk menyimpannya sebagai PNG-8.
PNG-24 mendukung yang terbaik dari dua format (GIF dan JPEG). Portable Network Graphics (PNG) mendukung gradient bagus seperti JPEG juga transparansi seperti GIF.

Langkah 4
Jika sudah mengatur sesuai dengan yang kamu inginkan, kamu dapat menyimpannya, yang penting point-pointnya telah dilakukan.
Ukuran File lebih kecil, untuk keperluan web gambar ukuran kecil sangat baik karena tidak memperlambat kinerja web, karena itu efisiensikan sehemat mungkin pengaturan yang telah kamu lakukan, tanpa menurunkan kualitas gambar.
Cek tampilan gambar, sebelum menyimpan lebih baik kamu liat contoh tampilan gambar dengan menekan tombol preview di sudut kiri bawah.
Mengubah ukuran gambar, dengan mengatur dimensi ukuran gambar ditempat pengaturan kamu bisa menyesesuaikan sesuai ukuran yang diinginkan, fungsi ini sangat membantu kamu.
Save, setelah semua beres dan sesuai kamu dapat menyimpannya ditempat penyimpanan yang kamu inginkan.

Semoga tips sederhana dan singkat ini dapat mempermudah dan menghemat waktu pengerjaan sebuah karya. Terima kasih




